Getting Started
After activating your theme, visit the Customizer to set up the basic theme settings, such as background color, custom header, site logo, or custom menu.
Index
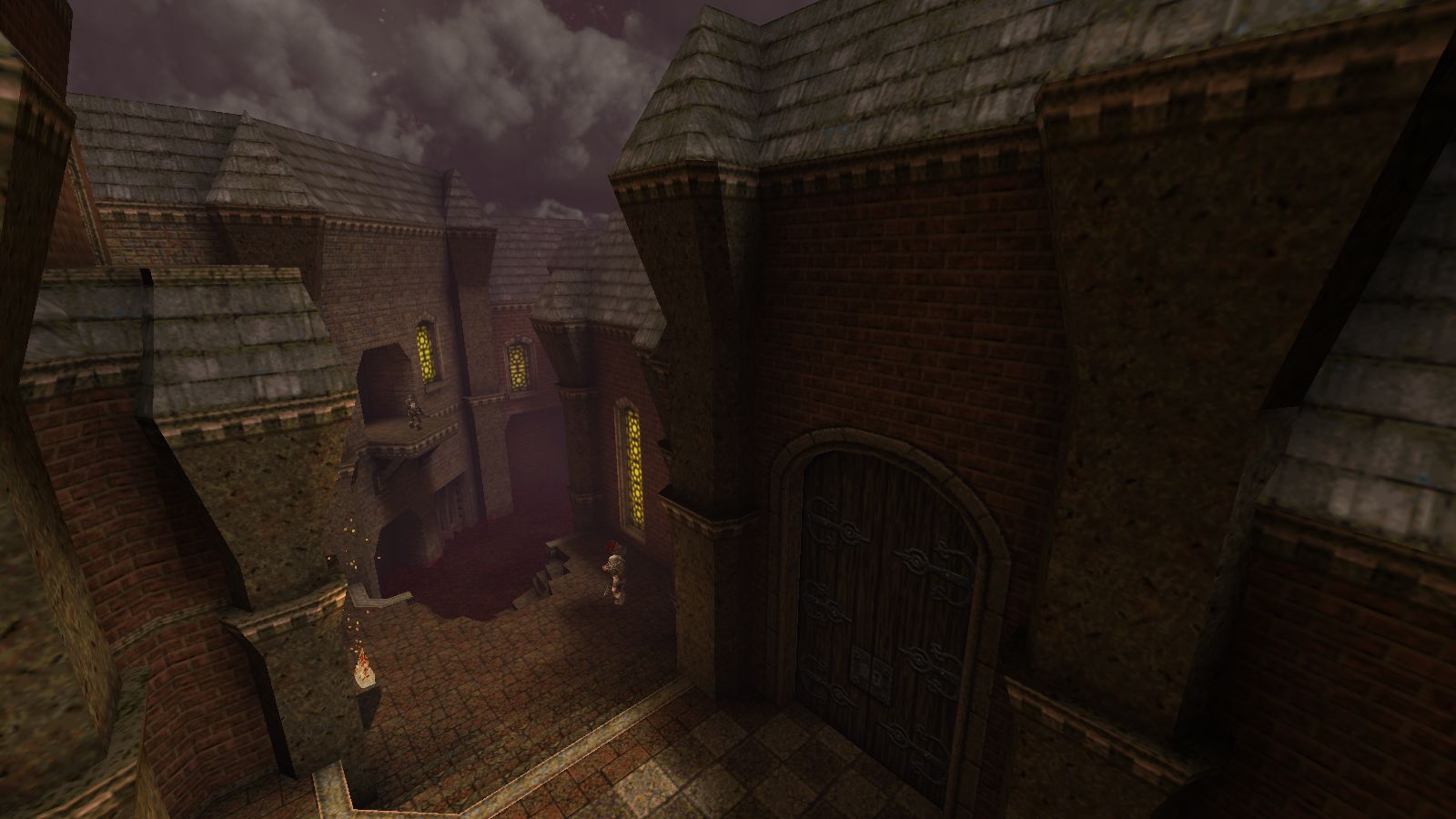
Arcane Dimensions is considered to be the best fan-made episode in the entire history of Quake 1. It offers a journey through multiple dimensions, United by a common narrative and a style of presenting action. The authors were able to harness this huge expansion, many of the ideas from Quake 2, Painkiller, Hexen 2, Daikatana, and including of the Q1 (so get ready for a pleasant allusions to. The recommended client for Arcane Dimensions is Quakespasm-spiked as it retains the original feel of the game and offers plenty of Quality of Life enhancements, like unlocked frame rate, better network support and advanced particles. As always Arcane Dimensions will work with many different engines and simply adapts to what engine features are. Install AD 1.8 in a different folder, like 'ad18' for example (and run with -game ad18) if you want to keep your existing 1.7 version in folder 'ad'. The new version must be installed 'clean' and 'fresh', NOT over the existing 1.71 or whatever version of AD! Otherwise you have a mess of 1.8 and 1.7 files resulting in problems you're having. Arcane Dimensions is considered to be the best fan-made episode in the entire history of Quake 1. It offers a journey through multiple dimensions, United by a common narrative and a style of presenting action. The authors were able to harness this huge expansion, many of the ideas from Quake 2, Painkiller, Hexen 2, Daikatana, and including of the Q1 (so get ready for a pleasant allusions to.
Required Plugin
Jetpack is required plugin for Arcane WordPress theme. Jetpack is comprehensive and free plugin by WordPress.com which provides several features under one roof. You need to install and activate the Jetpack plugin in order to use the supported modules.
For Example:
- Featured Content
- Site Logo
- Infinite Scroll
- Many More…
Site Logo
Go to Customizer → Site Title, Tagline & Logo to add your site logo.
Check out this guide for full details on how to set up a site logo.
Featured Content
Arcane includes an eye-catching featured content area on the home page. Capture your visitors' attention and lead them to specific posts or pages.
Here are some tips to help you get the featured content set up.
- Go to Customizer → Featured Content and add the featured tag, or a tag of your choice. Arcane supports twelve posts or pages in its featured content area.
- Create or edit a post or page you wish to feature. Assign the special tag from step one to this post or page.
- Set a Featured Image for your post or page. Use big and beautiful featured images for the featured content area.
- Publish or Update the post or page.
By default, the Featured Content posts will not appear with your regular posts. This is to avoid displaying the posts twice.
You can change this by going to Customizer → Featured Content, and checking the box labeled 'Display tag content in all listings.'
Theme Options
You'll find Arcane's theme options in the Customizer, under Customizer → Theme Options.
General Options
You'll find Arcane's general options in the Customizer, under Customizer → Theme Options → General Options.
1. Theme Style
Use Arcane‘s wide style or personalize it with beautiful backgrounds using the boxed style.
Wide Style
Arcane will cover the full screen width in wide-layout mode. Any background color or background image will not be visible using wide-layout mode.
Box Style
Arcane will wrap the content in a box. This option is best if you want to use a background color or background image for your website.
2. Main Sidebar Position
Arcane displays the main sidebar on the right or left side, as long as it contains widgets.

3. Featured Image Position
Arcane theme has two featured image positions.
Alternate
Arcane will display featured images in alternating positions with this option. The first post's featured image will be to the left of post title and the second post's featured image will be to the right of post title, and so on.
Left
Featured images of all posts will be arranged to the left of post title with this option.
4. Show Excerpt
You can show/hide excerpt by using this option.
5. Enable Sticky Menu
You can choose to make the header custom menu sticky, so visitors can always access the menu while they scroll down the screen. This option can be enabled via the 'Enable Sticky Menu' option.
6. Enable Sticky Sidebar
You can make the Arcane‘s sidebar sticky by enabling this option. This useful feature ensures that the sidebar remains visible while the user scrolls down to read long content.
Skin Options
You'll find Arcane's skin options in the Customizer, under Customizer → Theme Options → Skin Options.
1. Primary Color
Use Arcane‘s primary color to personalize it with your favorite color.
2. Secondary Color
Use Arcane‘s secondary color to personalize it with your favorite font.
Fonts Options
You'll find Arcane's fonts options in the Customizer, under Customizer → Theme Options → Fonts Options.
1. Headings Font
Joni mitchell flac torrent. Use Arcane‘s headings font to personalize it with your favorite font.
2. Body Font
Use Arcane‘s body font to personalize it with your favorite font.
WooCommerce Options
You'll find Arcane's WooCommerce options in the Customizer, under Customizer → Theme Options → WooCommerce Options.
Featured Images
Arcane supports Featured Images on blog posts and pages. They appear near the title on the blog index and archive pages. For best results, use an image at least 730px wide and 836px high.
If you upload larger Featured Images or images with different proportions, they will be automatically resized to match the required dimensions.
Typography
Arcane has several built-in typography features to enhance your blogging experience. Please visit the links in order to know how to use them.
Blockquotes
Arcane has given special attention on blockquotes to enhance your blogging experience. Please visit the links in order to know how to use them.
Lists and Code

Arcane supports lists and code professionally to enhance your blogging experience. Please visit the links in order to know how to use them.
How To Install Arcane Dimensions Classic
Tables
Arcane has different style of tables in order to enhance your blogging experience. Please visit the links in order to know how to use them.
CSS3 Multiple Columns
Arcane supports modern feature of CSS3 Multiple Columns in order to enhance your blogging experience. Please visit the links in order to know how to use them.
Add a Custom Header Image
Add a Custom Header image by going to Customizer → Header. Your uploaded image should be at least 150px tall. The width should be at least 1920px to provide a visually crisp background.

3. Featured Image Position
Arcane theme has two featured image positions.
Alternate
Arcane will display featured images in alternating positions with this option. The first post's featured image will be to the left of post title and the second post's featured image will be to the right of post title, and so on.
Left
Featured images of all posts will be arranged to the left of post title with this option.
4. Show Excerpt
You can show/hide excerpt by using this option.
5. Enable Sticky Menu
You can choose to make the header custom menu sticky, so visitors can always access the menu while they scroll down the screen. This option can be enabled via the 'Enable Sticky Menu' option.
6. Enable Sticky Sidebar
You can make the Arcane‘s sidebar sticky by enabling this option. This useful feature ensures that the sidebar remains visible while the user scrolls down to read long content.
Skin Options
You'll find Arcane's skin options in the Customizer, under Customizer → Theme Options → Skin Options.
1. Primary Color
Use Arcane‘s primary color to personalize it with your favorite color.
2. Secondary Color
Use Arcane‘s secondary color to personalize it with your favorite font.
Fonts Options
You'll find Arcane's fonts options in the Customizer, under Customizer → Theme Options → Fonts Options.
1. Headings Font
Joni mitchell flac torrent. Use Arcane‘s headings font to personalize it with your favorite font.
2. Body Font
Use Arcane‘s body font to personalize it with your favorite font.
WooCommerce Options
You'll find Arcane's WooCommerce options in the Customizer, under Customizer → Theme Options → WooCommerce Options.
Featured Images
Arcane supports Featured Images on blog posts and pages. They appear near the title on the blog index and archive pages. For best results, use an image at least 730px wide and 836px high.
If you upload larger Featured Images or images with different proportions, they will be automatically resized to match the required dimensions.
Typography
Arcane has several built-in typography features to enhance your blogging experience. Please visit the links in order to know how to use them.
Blockquotes
Arcane has given special attention on blockquotes to enhance your blogging experience. Please visit the links in order to know how to use them.
Lists and Code
Arcane supports lists and code professionally to enhance your blogging experience. Please visit the links in order to know how to use them.
How To Install Arcane Dimensions Classic
Tables
Arcane has different style of tables in order to enhance your blogging experience. Please visit the links in order to know how to use them.
CSS3 Multiple Columns
Arcane supports modern feature of CSS3 Multiple Columns in order to enhance your blogging experience. Please visit the links in order to know how to use them.
Add a Custom Header Image
Add a Custom Header image by going to Customizer → Header. Your uploaded image should be at least 150px tall. The width should be at least 1920px to provide a visually crisp background.
Add a Custom Background Image or Color
Add a Custom Background via Customizer → Background. You must choose the Box Layout in the Customizer's Theme Options area to see background colors or images.
Custom Menus
Arcane allows you to have two Custom Menus, which can be set under Customizer → Menus.
Select the Primary Menu location in the Menu Settings to display your Custom Menu in the header.
Select the Secondary Menu location in the Menu Settings to display your Custom Menu in the footer.
Social Links Menus
Arcane allows you to display links to your social media profiles — like Twitter and Facebook — as icons using a Social Links Menu in two locations.
Select Social Links Header Menu location in the Menu Settings to display Social Links Menu in the header.
Select Social Links Footer Menu location in the Menu Settings to display Social Links Menu in the footer.
Read the full guide for setup instructions.
Available Icons
Linking to any of the following sites will automatically display its icon in your menu.
- CodePen
- Digg
- Dribbble
- Dropbox
- Flickr
- FourSquare
- GetPocket
- GitHub
- Google+
- Email (
mailto:links) - RSS Feed (urls with
/feed/) - Spotify
- StumbleUpon
- Tumblr
- Twitch
- Vimeo
- WordPress
- YouTube
Widget Areas
Arcane comes with four widget areas: one in the sidebar, and up to three in the footer. The footer widget areas will activate once you add widgets to them in Customizer → Widgets.
Quake 1 Arcane Dimensions
Custom Widgets
Arcane features two custom widgets: Mail merge word for mac with excel converter not found.
Arcane: Post List
The Post List widget displays posts alongside a small Featured Image. Go to Customizer → Widgets to use the Arcane: Post List widget.
Arcane: Post Carousel
The Post Carousel widget displays the posts in a rotating slideshow with Featured Images. Go to Customizer → Widgets to use the Arcane: Post Carousel widget.